

- Install firebug on a website install#
- Install firebug on a website full#
- Install firebug on a website code#
click on ‘Script’ in the Firebug menu and enable ‘Net’ option. click on the Firebug icon which resides in the status bar of the Firefox browser.
Install firebug on a website code#
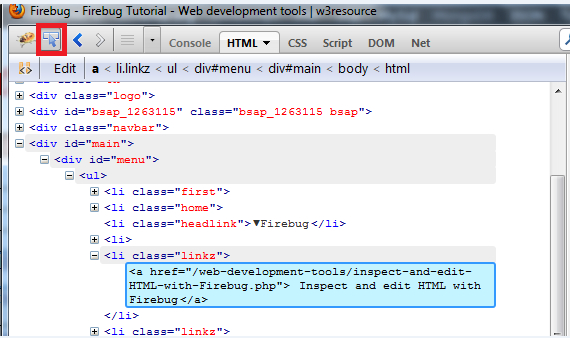
Now you can go to a page and view its source code by either clicking the small Firebug icon in the lower right corner of the browser window or by choosing Tools > Firebug > Open Firebug in the browsers menu bar: This opens a window in the bottom third of.
Install firebug on a website install#
I’d love to know what you think of Firebug. Install Firebug in Firefox as it is Firefox Add-Ons. If you dont already have Firebug installed, you can download it from the Firebug website. So are you going to try Firebug? Leave me a comment.


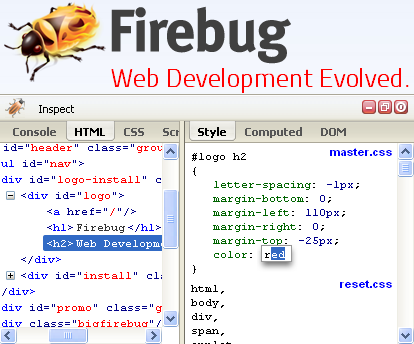
View part two of the tutorial Additional Resources: This is a great Video tutorial from Tips and Tricks HQ that shows Firebug in action. Click on the Firebug Lite debug bookmark and you will see the miracle. Now open a webpage that you wish to inspect. The changes you make in your browser inspector don’t affect the live website - they’re visible to you only, reload the page, your changes will be gone. Questions: Is there anything like Firebug that you can use within Google Chrome Essential featur.Questions: Is there anything like Firebug that you can use within Google Chrome Essential. On the Add a Favorite dialog, give it a name (or leave as it was), then choose Favorites Bar for the Create in option in order it can be easily accessed. If there’s a line through it, then it means that another CSS rule has overwritten it by being declared after the former rule.īrowser inspectors let you play with the HTML and CSS of a web page and see your changes in real time. Firebug makes it clear which styles are actively affecting your HTML element. The Style panel (in the right) shows you what CSS style declarations affect a particular element. Firebug highlights the element so that you can discover what css elements are associated with it. It also provides you a console to inject javaScript on a page. On the left, is the Node View pane displaying the generated HTML source of the page you are currently on. Firebug Tool: Firebug tool is an extension which integrates with Mozilla Firefox and makes it simple to find HTML elements on a page. Right click at the point on your page that you want to inspect and select “inspect element with Firebug”. If you want to give it a try, start by downloading Firebug or use the browser inspector of your choice. Encrypt the web HTTPS Everywhere is a Firefox extension to protect your communications by enabling HTTPS encryption automatically on sites that are known to support it, even when you type URLs or follow links that omit the https: prefix. This simplifies making changes to your WordPress website or blog. I wish I had these ten years ago.Every modern browser has a built in element inspector. I use Firebug – an open source web development tool to find elements on a page that I want to style or change.įirebug can help you easily pinpoint a css class for a given element and find the line number in your stylesheet without having to read through lines and lines of code. Once you get knee deep into Firebug be sure to check out Joe Hewitt’s expert level introduction: Joe Hewitt: “Welcome to Firebug 1.0” Firebug and Web Developer Toolbar. Here you can find download and installation instruction for Firebug Lite. Next to version 1.0 they released a lite cousin of Firebug that can also be used in other browsers than Firefox eg in Internet Explorer. It also gives you monitoring of XMLHttpRequest calls and let you examine HTTP headers. how long each file takes to load and which files are already cached. To give you a further look behind the curtain Firebug has a build in network monitor that let you see e.g.

To help you navigate inside your code Firebug provides a good DOM explorer that let you change values even including autocompletion. Additionally it lets you profile your JS code and logging calls to any function in your code.
Install firebug on a website full#
You get a full featured debugger including watch statements, normal and conditional breakpoints, single step debugging or break on the first error. JavaScript support in Firebug is close to perfect. They do this in a very dynamic and interactive way that you have to see. To install an add-on simply click the green Add to Firefox button on the add-onss page: Firebug 1.12.8 requires Firefox 23 or later. Here it doesn’t only show the the direct responsible CSS code but also all code inherited. Click the Gear Icon at the top and choose Install Add-on From File. This is a MUST HAVE for every serious web developer!įirebug has an inspector for HTML and CSS that let you see, how an element of a web page is coded by just hovering it. Somewhere around early December a friend of mine pointed me to the first Firebug RC. Firebug looked promising and already polished. At the time when one of the early release versions of Firebug came out I was looking for a nice JavaScript debugger.


 0 kommentar(er)
0 kommentar(er)
